Show Notes
Jump to section titled: Show NotesFocussing on UX
Jump to section titled: Focussing on UXWeb projects (particularly for the majority of low budget clients) can be hard. Even if we have defined website aims, most only have their visual preferences to guide them.
They need to feel confident with how they are represented, but they are usually "sellers" trying to appeal to "buyers" who could be very different to them.
Without some reference to UX (an objective approach that sees the visual site as only the tip of the design iceberg) we can lean to vanity projects that do not achieve their aims.
Resources to guide us
Jump to section titled: Resources to guide usUX
Jump to section titled: UX- Don't make me think - Steve Krug
As far as humanly possible, your product should be self-evident, obvious and self-explanatory. - Nielsen Norman Group - Dr. Jakob Nielsen, Dr. Don Norman and team
Research group founded by the the "king of usability" and the person who coined the term User Experience (UX).
Copy
Jump to section titled: CopySEO
Jump to section titled: SEO- Google
There's so much other SEO content, but too much advice that works for a while, but is not what a search engine would want.
Visual Design
Jump to section titled: Visual Design- Many resources, but for the ungifted, the UX approach of starting with the content and consistently applying the rules of proximity, colour and space to avoid an unconscious jarring can get us 90% there. Humans like consistent patterns. Then all we need a few eye candy embellishments.
- Sites like Dribble allow us to "borrow" new design ideas, but we might want to think about how fast fashion can become unfashionable.
Marketing
Jump to section titled: Marketing- Unbounce
focussed on landing pages their content often featuring copy and user psychology. - StoryBrand - Donald Miller
The idea that your brand should tell a clear story. That is a charactor (vistor) has a problem who meets a guide (your business) who give them a plan that calls them to action that ideally leads to a happy ever after.
The above assumes that all know the different between what Seth Godin might call "Push" marketing (traditional) and "Pull" marketing (digital).
Much marketing wisdom has come from US males of a certain age. There are indications Gen Z require more authenticity.
Initial homepage design
Jump to section titled: Initial homepage designClick on the image for the pdf version.
Transcript
[00:00:05] Nathan Wrigley: Hello and welcome to the No Script web show about modern web design, where we look at what we can build today with minimal dependencies and skills. Last time we were defining some aims for the show’s website, which David is developing as part of. The chat. Now we need a design to help it connect with the right audience.
If we were experts in user experience or UX and its associated disciplines such as copywriting, branding, graphic design, and SEO, we might look at each of those. In turn, we are not. So instead we’ve created a rough homepage design, or David has, and we will use this episode to critique it against what we think various expert bodies might say.
Hi David. Hi there.
[00:00:51] David Waumsley: Yeah, we’ve talked about this kind of stuff before to how to, get, get, start a design off, particularly with clients and the type of clients that you and I might have, which might be sort of small businesses that are local. We can’t really do all this stuff, which we maybe ideally would do if we were true professionals with all of this expertise.
We would go through a whole. Process, wouldn’t we? a UX process, but we’re really not gonna get clients on board with that kind of idea. Too much work upfront, particularly for the kind of budgets they have. yeah, we’ve talked about this before and I’ve found my best way is To take note of all the key points I think that might come under that umbrella of ux.
so you know the key points about getting copy to clarify the, message you want to get over and other things with design, which neither of us are skilled in doing. and borrowing again from ux. we talked about this before, you don’t have to be much of a designer to put something together that looks okay, so maybe.
We could talk first a bit ’cause I put that on the show notes. I dunno if you wanna bring those up. Some of the Yeah, I can do resources and really this is my list. You might have some other things that have guided you. So I’m just looking at who we go to Get the main ideas about how to go about design, and I’ve sectioned these off over here.
So when it comes to ux, we’ve talked about this before, I know, a book that was very influential on both of us, which was Don’t Make Me Think by Steve K Yeah, I’ve got a copy of it up there, in fact. Oh yeah.
[00:02:35] Nathan Wrigley: Yeah. It was a great, read. But do you think it’s still. Got the, message that it did, is it as powerful a book as it was back in the day?
’cause it’s been around for a really long time. Yeah. but I, I think nothing’s really changed. Has it? Because really the, enterprise of make me do less in every walk of life is desirable. So the, central message of that is, just don’t make me click several times when all I should do is click one time.
And yeah, hopefully that message is getting through.
[00:03:06] David Waumsley: I think on the metadata for their site on it, it says, as far as human need possible, your product should be self-evident, obvious, and self-explanatory. And this is a message that we need to get to all altogether, be clear about. And that’s what we did last time.
We were trying to talk about what we were trying to get, that our aims for this, and now we need to realize that in the most simplest way that cuts through to busy people who. view so many web pages. I think it is. He did a revisited version of his book, but that’s still quite old now.
But I, I read that and I couldn’t remember, I couldn’t see the difference, to be honest. The main point was that don’t make, me think. It sticks with me through everything I do now. Yeah. and the other people, sorry, the, is the, Nielsen Norman Group. their resources, they’re online, lots of little videos they do on YouTube as well.
[00:03:59] Nathan Wrigley: I should say that the page that we’re looking at, at the moment is a page that you can easily find if you go to no script show. Forward slash then the episode number. So this is episode eight, so if you go no script show slash eight, you’ll be able to find the link. So there’s the link to the, the Steve Kru book and the Nielsen, Norman group book as well, plus all of the other bits and pieces that we’re gonna mention today.
But, okay. Sorry, that was a slight aside.
[00:04:30] David Waumsley: No, it’s a good one as well because for people that are just listening to the audio, we, are gonna be looking at the, design that I’ve put together here. So we’ll try and describe it. I think it will work for audio, but, yeah.
[00:04:42] Nathan Wrigley: One thing on that as well, on the don’t make me think a bit is the, is it’s not always the clients, how to describe it.
The client is so steeped in their own business that much of what they take as second nature. So the acronyms that they use and the vocabulary that they use and the, just the industry that they’re in, it’s so self-evident to them that, this is what should go on the website because this is what I do.
And very often that’s completely at odds with what should go on the website because obviously, the end user is typically on experienced, and so they need to be told a whole different body of things. And so that conversation is quite an important one to have is just think about. The audience are not making them think, because it’s too easy for people to slip into the, vernacular of the industry they’re in, or just assume that everybody does exactly what they do and uses, understands their business inside and out, which of course they won’t.
[00:05:42] David Waumsley: Yeah, I do actually put some points on the show notes there. We tried to skipped over there and it’s that. I guess it’s, we’ve often heard it, said before, and I think there’s no excuse any longer where designers would say they just ended up becoming pixel pushers for their clients and stuff who take control of things.
And I think with proper communication, we have to understand that most clients won’t have really seen things in the way that UX people do. So for UX people, the visual. Representation of the site is the tip of the UX iceberg. It’s all about what goes into that messaging and how we communicate with people.
And clients don’t know this, so all they’ve got when, even if we’ve set their aims with them. All they’ve really got, to understand what they’ve commissioned when they’re paying for the thing is their own eyes and what it feels like to them. But of course they have to, like you are just alluding to now, is that in many cases that the people commission in a website are the sellers trying to appeal to buyers who by that very nature will be different to them.
These people will have different preferences to themselves. I think. Getting that over is quite important in the first place, and I think sometimes if you lead and can introduce. People to some simple things like don’t make me think and what’s behind that and what the Norman group say about it.
We can get it back onto the aims all of the time and try and move it a little bit away from this subjective looking up, which we’re gonna do in a moment. Look at homepage and only judge it by. Whether it appeals to you or not, right?
[00:07:23] Nathan Wrigley: You’ve really gotta strip yourself out of the equation, haven’t you? Because your, opinion of what everybody will like, will undoubtedly not be what everybody like.
[00:07:32] David Waumsley: Yeah. And I, that’s it when we did it last time about getting to the aims. If you get the aims to people, then you’ve always got that one reference. you want this to happen, don’t you? to do that, you’ve gotta get on board the people who are gonna help you make your aims.
Work. So we need to understand them and walk in their shoes and that’s basically all that UX is doing is. Making us find empathy with the user. That’s all that we’re trying to do with it. so we’ve got that as our tools there. We’ve got copywriting, which is always a difficult thing, because we ask for clients for the copy, don’t they?
But if they’re small businesses, their experience of writing can maybe only be writing essays at school or something like that.
[00:08:13] Nathan Wrigley: Yeah. And also. I think many of my clients had an expectation that the whole copy thing was under my purview. That, that was part of the, business. you, don’t go in and buy some trousers from a shop and expect to not have pockets.
they’re gonna have pockets. That’s part of it. It’s not an add-on, and I think. Clients often thought, you’ll do the copy. We’ve had a chat. You know what my business now is, can you just write the copy? And, NN not very effectively is the answer. so you’ve got a few resources as of places where you have turned.
[00:08:50] David Waumsley: Yeah, copy bloggers got a lot of articles. that’s been going forever and it’s a huge, big website. copy Hackers was always most helpful to me. I had a series of their books, which used to help you to do things like define your value proposition, which probably the most important thing, your hero text at the beginning and the description, and to get over what you want in the simplest of ways.
And I think what all of those are saying, is that you have to get over yourself, don’t you? Basically, you have to, yeah. Again. Get into the user’s shoes, use the smallest words possible, use less of them because this isn’t an article or an essay that someone’s reading. This is sales copy. It needs to be quick, for.
Readable for people who are gonna skim the web to see if, there’s something of interest to them. So there’s not much there. Google, SEO, I don’t suppose that really comes, I, lumped it under, user experience. I guess it’s a separate thing, but in terms of that, there’s so much stuff out there.
But really, if it’s not rooted in what Google is saying, then it’s probably something we should be wary of, Yeah, there’s
[00:10:01] Nathan Wrigley: probably a whole other episode or indeed, series of episodes on that. But yeah, Google is your guiding principle, but we’re not, gonna get into that May maybe when we look at our website.
We’ll, I think, yeah, potentially knock around a little bit, but yeah.
[00:10:15] David Waumsley: Exactly. Yeah. It becomes important because, we do need to get traffic, so when we design a homepage, we do need the right words in there that. Google can understand not just our users, if that’s one of our aims. So I thrown it in the same thing, visual design.
again, there’s just so many books on that. I dunno. For me, the big breakthrough was we talked really on WP builds about this before I became quite a fan of somebody who you featured on. The other thing that you do with the Page Builder Summit, Laura Elizabeth, Yeah. She introduced me to something that actually is pretty commonplace in the UX world.
This idea of, you don’t really need to be that much of a designer if you can just run through, some approach to building up your pages. So you put your content down there once you’ve got your copy down there, and then it’s about section this out using laws of proximity, color, space to, and consistency in those kind of spaces to avoid this unconscious, jarring.
That people get, a bad design, but sometimes you can’t put your finger on it. But it’s often because there’s an inconsistency in spacing or color or things are cramped together that needs to be, have its own proximity, right? To make it stand out. So I think with a few skills like that, people like, certainly people like me who’ve really got no design skills, can manage to get something that doesn’t look too unprofessional.
And that’s just a case of a few. That embellishments for a bit of eye candy, really just to make it look a little bit unique. So yeah, that’s, where we’re at, isn’t it?
[00:11:52] Nathan Wrigley: Yeah. Laura Elizabeth is well worth checking out. She does manage to explain the, components of building a website up from scratch.
She’s got a bunch of material out there, she’s done webinars and presentations all over the place, so definitely worth googling her and, seeing how she can. Build something that looks really credible in a very short space of time without the need for complicated, design libraries and things. It’s much more straightforward.
[00:12:21] David Waumsley: Yeah. Great. Yeah, and there’s lots of tools that we’re using now that we’ll just do things Things about getting your type right? So it’s on a scale, Yep. There’s, mass behind that because people like patterns. So if you get the patterns right, with your content and apply that in the correct way, you don’t need to be that much of a designer to make something look good.
That’s my theory that No, I think you’re right.
[00:12:48] Nathan Wrigley: I think, as we’ll see in a minute, you’ve got a really credible. Suggestion for our own page. Yeah.
[00:12:54] David Waumsley: One thing for us though, I mean there are lots of sites like Dribble that share, lots of new design ideas, what people are doing, which tends to set off trends.
you can often see there’s a move to certain things and people build on that, and then that goes forward to how people are designing. But one thing that crossed my mind is I ignore those most of the time for most of the work we’re doing, and I think we would ignore it for our. Own homepage because we would expect, as with something like WP Builds, which is still running strong now, it’s gone over quite a long period of time.
and you wouldn’t want something that was too much. Today’s fashion, I don’t think.
[00:13:33] Nathan Wrigley: No, that’s interesting. So yeah, it’s not always a good idea to follow the latest trend. I, sometimes feel the latest trend is often something experimental as well, and you get the impression that it may not stand the test of time and you’ll end up in a year or two.
I. Feeling, oh gosh. that was a wave, which we rode for a moment and then the wave collapsed on the shore and it’s gone. And now we’re left with, something which was fun at the time, but doesn’t actually look that credible anymore.
[00:14:02] David Waumsley: Yeah, and some of ’em, like bentos goods is, something that’s quite popular at the moment.
if you’re a UX person, you’re probably going to look at that and say. That’s really bad UX because there’s no hierarchy of stuff. It’s just little boxes, So, some of them you would avoid, but I think for us you would wanna avoid nailing yourself down to something, that’s not going.
You probably go more classic because it won’t date so quickly.
[00:14:28] Nathan Wrigley: I like it. We’re gonna call our website a classic. I’m, I’m with you. Okay, got it.
[00:14:36] David Waumsley: finally, I’ll put something down on marketing, but I don’t think again. Often when I’m, with clients, I started to use things StoryBrand, particularly as a way of introducing people simply to, the idea of how they might mark want to market themselves on the homepage, Donald Miller’s book and courses and everything else that he does.
You are familiar with this, aren’t you? Yeah. And it’s very popular. Yeah. Yeah. I, think for something like what we’re doing, I think there’s a big flaw in it in a way. and that is that I. It’s a really good idea to be able to tell your brand as a story. So the basic idea of StoryBrand is that you define a user, your character, who has a problem.
So you define what it is, the problem that you are solving for them, who meets a guide, which is you, the website, and what it is that you do, of which you give them a call to action and they will have some success and you tell the story within your homepage of that. But some things just perhaps
[00:15:41] Nathan Wrigley: I’m just not a story, are they?
I was gonna say, if you’re doing a plumbing website, it’s, it’s probably a crisis moment where you suddenly need a plumber and maybe the story’s actually just gonna get in the way. What I need is the phone number right now. But I guess that’s, there’s a story in there, isn’t there? but that there is an element of me, it’s my curmudgeonly, Northern English coming out that thinks on some occasions for some projects, things like that is, is.
Just overcomplicating it. does that make sense? Yeah. explain that, for some people and some industries, going to that level is, not necessary, but.
[00:16:24] David Waumsley: You could tell the wrong, you could tell the wrong story as well. one of. Clients who is actually a web designer himself. And he took one of his courses, he read the book, story Brandon, and applied it to his business, which is psychotherapy.
And with that, the very clear story is somebody has these type of problems and they meet their guide, the psychotherapist who helps them with it. So the whole of his homepage was guided like that. And. I could see it in a way, the one thing is that it, was so ineffective for communicating anything to everybody because people who were looking for what he did already knew that story, and that’s why they wanted, okay.
[00:17:05] Nathan Wrigley: Yeah, Okay.
[00:17:05] David Waumsley: So it was all a load of blurb, which got away from explaining who they were, and anything about what was unique about what they did. So you can see how it can go wrong with it. Yeah. And there is a certain sense for me that it’s, Much of the marketing is very much US male capitalist driven approach to everything.
You see what I mean? And yeah. Oh yeah, Reflect all of the world and who you are trying to connect with. So I can see where that can go wrong. So I think marketing that side of stuff, but there is some interesting stuff. Unbounce has some, which is basically a business which is set in landing pages, but they do some remarkable content on.
All sorts of things on that, particularly user psychologies and stuff, which I found fascinating. But yeah, don’t think it comes in. So we talk about this homepage design, which we’ve got at the moment, which is rough.
[00:17:59] Nathan Wrigley: Okay. okay. So first of all, if you’re listening to this on audio, this, what’s about to follow may not work particularly well because we’re about to.
Describe and critique what we’ve got on the website at the moment, plus a, an initial homepage design that David’s thrown together in, I believe Figma was the software of choice. Yeah. but if you do want to go and look at the homepage that we’re talking about now, it’ll obviously be changing, but that’s no script show.
And, but if you want to go over and look at the video that we’re gonna be. putting out the, exactly the same content that you are hearing in the chat. You’ll hear every word the same, but you’ll be able to see it as well. ’cause it’ll be a video. You can find that if you go to youtube.com/at the at symbol and then no script show.
I’m not sure you need the at symbol actually in there. But anyway, there it is. youtube.com/at no script show. So you can find it from there. So what do you want me to do? Would you like me to, first of all, put the homepage that we’ve currently got on? Or do you want to go straight to your figment PF design?
[00:19:12] David Waumsley: Yeah, we’ll go straight to this thing because the homepage we got, basically it’s just one column, just dumping some stuff there. So we’ve tried to, we know that we need this.
[00:19:22] Nathan Wrigley: Okay, so you can see we’re on the eighth episode. You can see David’s dropped in a. an image, but if you click on that image, it’s gonna take you to the PDF version of that.
And there we are. There it is, right? Yeah. So we’re gonna, we’re gonna critique this and zoom in. This is gonna be just a general chat about what we think works. We might disagree on certain points, we might not, we might agree on everything, but do you wanna just broadly paint, the picture of how you ended up here?
Shall I zoom in on one? Shall I zoom in on Yeah, zoom. Say the top of this one. The top of the, one here maybe? Yeah.
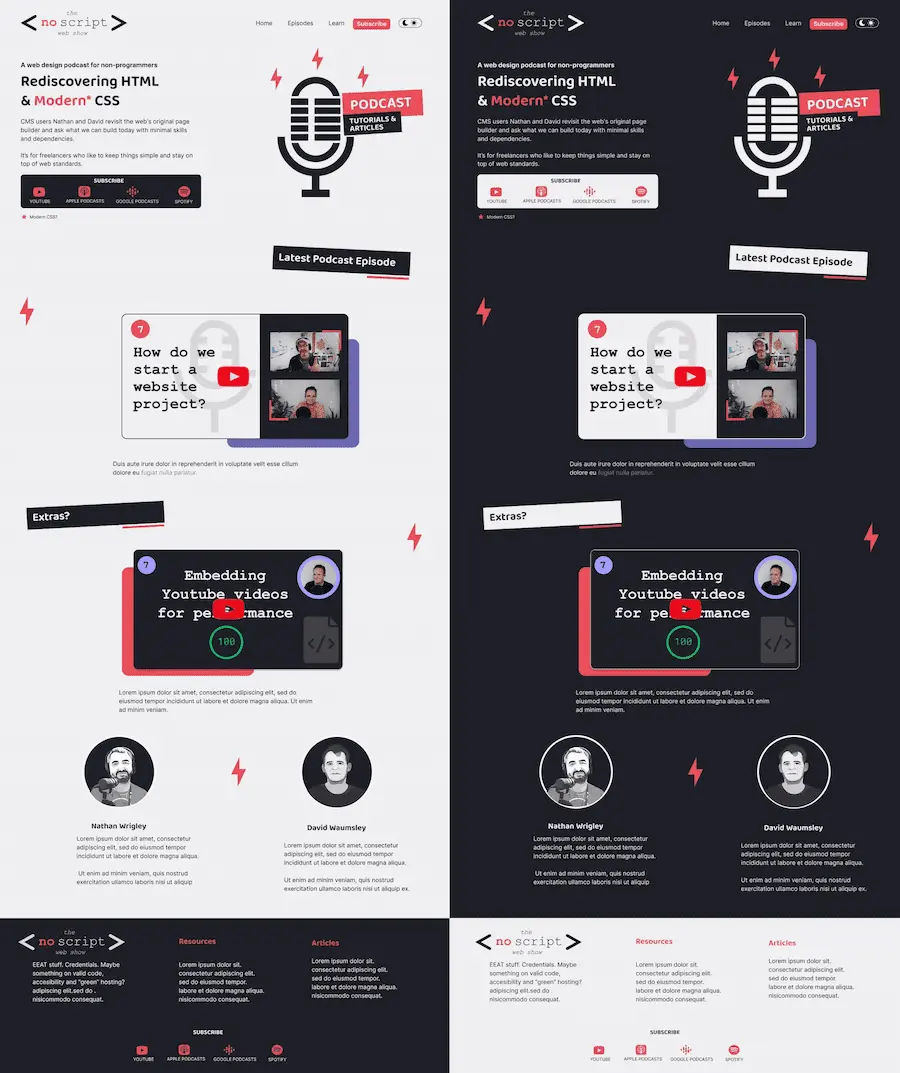
[00:19:58] David Waumsley: So we’ve got a light and a dark version of these, each of it. ’cause we’ll have a switch that’ll take you from one. But the light version is what we’re most people should see by default when, this goes live.
[00:20:09] Nathan Wrigley: Okay. So there it is. There’s the light version. I’ll just try and zoom in a little bit better. Oh, there we go. That’ll do nicely. Okay, so what’s going on?
[00:20:18] David Waumsley: So for the people on the audio, really, on the desktop version of this, we’re going out into two columns. On the right hand side, there’s a, an icon of a chat, mic and, with.
Something slapped on it, little sticker saying chat and tutorials and articles, which is, so I, my thinking was why we need to make this look something better than what we’ve got at the moment, and it needs to communicate what’s here straight away from the no script show. So I. If we’re going to fill it into two columns, then we need something that screams chats. So I think that icon does that.
[00:20:56] Nathan Wrigley: Yeah, I think, that icon is like the universal symbol of chating where wherever you go, if you go to chating apps, if you go to, chating websites, you, just get the mic and it’s this very stylized version. It’s like a, it’s like a cop. With, with a, like a mic stock on top of it.
One thing I should just say is, I have a, I have an Evernote extension. My browser, and we’re not promoting Evernote, that little Evernote symbol, which is there is not part of David’s design. Okay. A little, Evernote icon, which whenever a PDF crops up just pops up and says, do you wanna save this?
So ignore the little elephant.
[00:21:39] David Waumsley: Yeah. yeah, so this is usually the problem when you go to desktop, obviously. and if you actually look a little bit to the left here, I’ve got the, sort of mobile version of that. And again, I don’t know if this is right. So we’ve got a logo and then when it goes to one column, instead of it being the second item in the second column, the chat, mic.
It’s the first one here, so I’m gonna have to reverse if you think that’s the way to do it. And you’ll notice that the design’s different. So we’ll need to use something like a picture tag where you can do art direction. So you can basically say, when it’s at this point, it’ll show this image, which is a, a more of a rectangle than the square that you’re seeing on the desktop version.
[00:22:28] Nathan Wrigley: Yeah. I dunno. I, my opinion would be, leave it like that. I think the, I think having the logo. Yeah. And then beneath the logo, the menu, and then an image kind of breaks it up nicely. So I’m, mousing over the bit in question. I like it that way around. So were you thinking that this image here should drop down below?
[00:22:48] David Waumsley: No, no. What I’ve done is I’ve reversed the logic of how it would naturally happen. So if we went to, so yeah. Yeah. So it would break up, it would be text, and then it would be image. Yeah. I’m not sure on this one. this is more of a job to do to. Do this version, you could just go with the same SVG and have it fall after the hero text if you like.
But I feel when you land on a mobile, you’ve only got a very small frame there. It might be useful to have a smaller version of the mic, so as soon as you land there, I.
[00:23:26] Nathan Wrigley: Actually, if you think about it, if you, were to imagine a, typical, orientation of a phone, held, in the usual way, so not landscape, but the usual portrait, it’s gonna cut off.
What about there, where the mouse is at the moment, somewhere where it’s says latest chat episode. That’s where the, fold, if you like, is gonna be, and I think if this was a square, if this image was a square, it would be like to here. Yes. And so it’s gonna push everything down. You might lose this little section.
So no, I don’t know. It’s, you are gonna be doing the, grunt work on making it, I think you’ve got the right intuition, having a smaller letter box, image there so that you’ve got more.
[00:24:08] David Waumsley: That’s right. Yeah. that was my thinking. If we can, within the frame of most mobiles, get the key points, which is on that top hero section.
Effectively we need to get the, main text message to people, some visual representation of what’s here. So it’s quick and easy to spot. And that’s the mic. And then also our main call to action, which is gonna get people to subscribe to it either on YouTube or Apple or Spotify. And you told me that, Google chat, which I put in there, is about to go, so that will get Yeah.
[00:24:40] Nathan Wrigley: So there’s an iteration which is forced on us by no fault of our own. Yeah. Google. Getting rid of the chating app, which has become quite a popular thing for Android users because it’s the default. But they’re replacing it with, YouTube music is gonna become their platform. So we’ll have to deal with that and put a, you’ve already got a YouTube logo.
yes. So it might be that you just end up with three logos in there, or you could pick another popular, player, like something like Pocket Cast. I guess the, enterprise there would be to just to go around some of the big. chats out there and see what they’re doing. see what the likes of Joe Rogan is doing with his options.
Oh yes. But Apple is the big one. And then everything and YouTube, I think will be the, obviously the big one for us as well.
[00:25:29] David Waumsley: Yeah. Okay. Yeah. So actually we skipped over something. I’ll just mention something. we’ve, on the site, as it presently is at the moment, we’ve got, a centralized logo and the.
navigation is falling underneath it ’cause of the space. The one column, very small width. Yeah. So now stretching out, we’re going four, on the desktop, the logo left and navigation to the right. Now I’ve again gone with the. And then group, yep. two, because their research says that is the most common pattern and the one that people are able to navigate best because that’s what they use.
[00:26:10] Nathan Wrigley: It’s don’t make me think, isn’t it? This is just, I guess absolutely the most standard, that logo left menu aligned right to the right, with the, the bottom, typically the furthest option on the right. Yeah. I think that’s, I think that’s exactly. The way it should be, frees up a bit of space, gets you a few centimeters of, of extra, space.
interesting. I notice here that on the desktop version, you’ve got a subscribe link. as a button, but on the, and I dunno if this was just by accident, but on the mobile version, the subscribe link has gone. Yeah. And, I was thinking that actually one of the primary endeavors for us at the moment launching this chat is to get, I.
People to subscribe and it’s difficult for a chat to make that button do anything useful because where do you send them? Do you send them to a page, which is then a bunch of other links? That’s what we’ve got at the moment. it’s got links to things like Apple chats and YouTube and so on, but that is the primary thing, I suppose for us at the moment, trying to make a chat successful is to get people to subscribe.
And so I would petition you to keep that included in the mobile menu. I. as well.
[00:27:26] David Waumsley: It’s not there because I just, obviously this is thrown together, so it’s not it’s a little bit clumsy, so I forgot it literally. But actually now, you’ve mentioned this, it’s made me go the opposite way and think, does it need to be there on the, on the main menu for.
Actually it does. I think it does because I was gonna go through the whole of the page. All I was thinking on the homepage here, it perhaps didn’t need to be there. If we’ve managed to get that little block, that little subscribe block on the top, the subscribers already there.
[00:27:58] Nathan Wrigley: Yeah. Another option of course would be to just to take these ever so familiar icons.
Actually, I think the Spotify icon is really familiar. I think the YouTube one is, I’m not so sure about the Apple chat icon. I just don’t know if that’s ingrained in people’s heads. No, but you often see that on websites, don’t you? Maybe. I don’t know. Here I. Somewhere very top like an extra bar, which sticks.
which is just separate with those sort of subscribe icons. you might have a Twitter handle or something like that. We’re not going down that route. This is all audio, but that might be an option as well as to is to put it, is to put those icons simply. There. I dunno. I’m conflicted about that.
[00:28:43] David Waumsley: I’m, yeah, I actually, you used to do, you used to want to get all this stuff above the fold on the top there and people used to stick their, social networks of, which was a bit stupid ’cause you didn’t wanna lead them away from your site. So people stop doing that. But I actually feel there’s a, I don’t know, this is personal.
My sense is now that I ignore anything that’s icons on the top now. Okay. So I feel interesting. I feel it’s away from what I’m doing. So I feel the best places after. After your main value proposition is stated, the call to action should follow there. And that should be the one that I’m, I always feel that anything up above is a secondary thing.
It’s the place where, yeah, Social icons, lazily will put up there, so.
[00:29:24] Nathan Wrigley: Can I just delve into this a little bit more? is the primary thing for us on this homepage, is it to get them to YouTube? Just YouTube. not, even the chat. apps because you are making a load of content, yeah. Which goes in this show, but it is not part of the audio feed.
Yes. But you are making a load of YouTube content, so is really the whole point to drive everybody to YouTube. Even this website, like the whole website is just a function of getting people to go to YouTube where all the content would be. obviously you won’t get the transcripts and stuff like that, but what, do you think is, that the whole point?
Promote YouTube. Wow. I think they’ve just come up with, yeah,
[00:30:12] David Waumsley: that’s really, good. yeah. Maybe we do need to rethink that call to action and make that call to action for the homepage, that it would make sense on the individual episode pages to have a bar like this underneath, A visual representation of it.
But for the. I think you’re right. Actually, we’ll need to check about this.
[00:30:35] Nathan Wrigley: So here’s the thing, is that the, chating space, if, you can get people to subscribe, that’s fabulous, but it’s a bit like getting people onto an email list. There’s quite a lot of steps to go through. you’ve got to have a, chat player.
You’ve got to be inclined to go, there’s somehow search for it or copy and paste, a URL and it’s a silo. In that there’s no algorithm in a chat player to promote your content. Whereas if we can get them to YouTube after a period of time will start surfacing us to people who are just browsing YouTube.
But also, at the end when a video is over, you will end up with. Other pieces of our content push. Now, obviously that’s completely proprietary. We have no control. YouTube could cancel us at any minute and all of those kind of things. But I think history shows YouTube’s gonna be around and it can be a very successful marketing channel.
So for now at least, anyway, it feels YouTube is the main Dr. Main driver and the, the chating apps, it, that’s great, but maybe that’s not the main thrust. Yeah. Yeah,
[00:31:40] David Waumsley: that’s, brilliant. Nathan. That’s okay. This chat was worth it just for that because you’ve just nailed it. Actually, I think we’re missing the main name.
We do want get ’em to, when it comes to the homepage, I think YouTube just needs to be there. I think when it comes to the individual episodes, which will be class. ’cause not all of the things that we put on YouTube is a chat episode. So on those particular pages, then a bar like this, which just suggests you can go and listen to this in other places.
I think that’s the solution. That’s, yeah. So we need to change that. Definitely.
[00:32:10] Nathan Wrigley: Okay. But the, but the website has massive utility because it’s a platform that we can use. Should we come up with stuff that’s non YouTube? Yeah, but also it’s gonna be the, getting back to what we were talking about earlier, it’s the SEO piece.
It’s the, if somebody hears in a crowded room, somebody says, oh, you should listen to this. No, no script show, chat. They’re gonna go to Google and type it in. And obviously we want a website to service. That and so that we can appear, but also we can do our own other things on that website, can’t we?
we can, in the future if it takes off, we can do other types of content, other things, which might never make it onto YouTube, blog posts and so on. So the website for now maybe is this driver to YouTube, but we wouldn’t give up on the website and just do YouTube. The website’s gonna be important, but, okay.
Okay. we, okay. Change directly a bit there. That’s interesting.
[00:33:02] David Waumsley: So that really needs to be a typical call to action button, perhaps with the, symbol for, YouTube. But say in subscribe on YouTube, which of course we know, we can add that little extra to the URL, which can pop up the subscribe to the channel anyway.
[00:33:18] Nathan Wrigley: Yeah, so this is those people who are listening. Dave, David came up with some gold. It’s really great if you appended. and I’ve actually forgotten what it is, but I think it’s query. Oh, actually, let me, where can I find that link? I can’t, but there’s a little bit that you can append. So the end of a URL, going to YouTube, which pops up.
A Would you like to subscribe modal as soon as they arrive? Do, you remember what it is? Are you able to write?
[00:33:44] David Waumsley: Yeah, I just brought it. Yeah, I just brought it up ’cause it’s actually there on our present subscribe page. And so, obviously it’s the URL two at no script show, and then it’s, question mark, sub underscore confirmation equals one.
[00:34:00] Nathan Wrigley: And if you append that to the URL, the, land, the person that lands gets asked immediately whether they want to subscribe. Now I’m, not sure whether. In the round, that’s the best UX because you’ve given them something else to do, haven’t you? But maybe at the beginning, that’s quite a useful thing to do because it’s not hard to dismiss.
Do you actually have to dismiss it by clicking some a button or can you just click elsewhere in the ui? I don’t know. Anyway. I thought that was good. I don’t know. no. Okay. I think keep it in and let’s see. See if it, yeah, we’ll see. Gets our, see if it gets our subscriber account over 59. No, that’s where we’re at right now.
[00:34:39] David Waumsley: Should we talk about the, because obviously copy came into this and I’ve put together after quite a bit of thought the best I could come up with, but I’d just be interested in your thoughts, You already suggested something that might need swapping around. So what we’ve got, for those who can’t see it, we’ve got a little, what they call an eyebrow, which is the sort of subheader, and it says, web design chat for non-programmers.
And then below that is the main header, dis rediscovering HTML and modern with an asterisk on it, CSS. you suggested that might be better the other way round visually. Ah, interesting.
[00:35:22] Nathan Wrigley: Yeah, so the order of the text I think should stay the same. In other words, that should be at the top still. so it should be exactly the same words, but my gut feeling is that’s a more useful, hook.
So it should be bigger, because if you’re coming to this page, we’re not really rediscovering HTML and modern CSS are we’re not doing that. we are. But it’s not like we’ve invented the reinvented the wheel or anything. we’re not groundbreaking technologists or anything, but this is what we want.
We want people who are non-programmers to come and feel that they’re getting useful tips about web design. So having that as the main hook. So in other words, I think what I’m basically saying is, could we take the font size of that Yes. And apply it to that and then, just basically swap ’em around.
So this is big. This is small. Sorry, dear listener on audio, not making any sense.
[00:36:22] David Waumsley: Yes. So basically it, it’ll be, yeah, it’ll this kind of subtitle rather than the eyebrow that we’ve got at the moment. Yeah. So the small text with us, so I’m not, entirely sure on that one. I’m just wondering we should be right in the wave of a new excitement over particularly the modern CSS, Okay. Yeah. Yeah. Yeah, so
[00:36:40] Nathan Wrigley: you made a good point. Yep. I think you’re right. There’ll be a lot of people searching for that as well. Yeah. Yeah. It’s hard to know. It’s hard to know.
[00:36:47] David Waumsley: I did do a little bit of SEO keyword research and of course what I mean, what I would normally do with a client is to see if there’s any gold dust here and there isn’t in particular.
So what I try to do is to get. All of the words. So we, literally. Yeah, that’s EO gold. So, the eyebrow, technically on the code side, there’s a bit of a debate about how you’re supposed to do this when you get little eyebrow and then your main copy. Normally you say, what would you make that little eyebrow?
Would you make that a paragraph text and size it, and then make the rediscovering html and modern CSS, the header one. I think what I’m going to do or have done on other sites when I’ve done this is I’ve made it all ahead of one and put the eyebrow in a span tag, okay. All of it are the words that, search engines should be looking to.
[00:37:35] Nathan Wrigley: Yeah. So hopefully if you google this show something akin to this, at some point, all of that would pop out as the title. Okay. That’s interesting. But here you’ve put an asterisk, which is interesting. You don’t often see that. So the implication with the asterisk is that there’s more to say, where are you surfacing that?
[00:37:58] David Waumsley: that’s going beyond the now will be changed. Call to action button. There’s a little, and that’s going to be a details tab. So there’s a little asterisk say modern CSS question mark. And what that I thought could be, and again, I dunno if my think is good on this home pages for SEO. a tricky because, you are expecting a lot of your internal links and external links to give the power to that, and effectively it’s a hub, but in some ways you do need to communicate with as much text as possible what is here, and the homepage is gonna be that.
So rather than overwhelming people with information they might not need using something like a details tab, which works like an icon, just in straight H ml, you. Add in something so I can add a bit of an explainer by what we mean by modern CSS and why that’s prompted this whole chat in a bit of additional text, which in which I can put some other headers and some other keywords in it, but also to be useful to anybody who really, it doesn’t know what that means.
a lot of people are saying modern CSS and they know that this is this new wave of, since grid and. You know so much more that we can do that we don’t need JavaScript for. That’s what people are referring to, but it needs some explanation, but it seems too much to put that explanation. A wall of text for everybody, right? Just wants to be interested in chat.
[00:39:23] Nathan Wrigley: The then, so this, the implication here is go, so the asterisk is go look for something else. And it’s down here. It’s just down here. Yeah. Obviously we’ll change this around. And so what is this? this is a link, like a summary. this is a click and it’ll drop down its details.
Summary. Yeah. So it’s an accordion in effect. Okay. You’ll click on it. And I wonder if that needs to be underlined or something. I know this is a rough estimate, a rough guess, I, think I, I’ll make it look like it’s clear that like a link. Yeah. Yeah. And so then everything, like all of this, there’ll be like a all, will it be full width or you’re gonna, or just gonna occupy the same width as this and just keep that.
This text. Anyway, the point is this hidden text from the eyeballs, at least anyway, which will explain a little bit more. Okay, great,
[00:40:09] David Waumsley: It’ll probably just fall on that side. that’s what it would do naturally in the way that the grid would be set up. I could make it fall with, but when you come to mobile, it’s gonna go to that size anyway, so Yeah.
Yeah. I see. Probably just the one side, so yeah, that’s just a way of cramming in a bit of cheating in a way. It’s a bit of a way of saying to search engines, what. What this thing is that we’re doing when we’re talking about modern CSS. Okay. But hopefully it’s not too much of a cheat because it is designed to be useful for somebody who goes, what do you mean modern CSS?
[00:40:38] Nathan Wrigley: Yeah. can I just ask, so I’m gonna move us on quickly. To the, next bit, which is the latest chat episode. is there a reason in this design why you, this got floated to the right as opposed to the left because we’ve got this, image which says latest chat episode. I dunno whether I probably would’ve ended up with that over on the left side.
[00:41:02] David Waumsley: I feel it should be reversed. Yeah.
I think only, I’m literally chucking little units around. Yeah. my only feeling was there was a big on light version, a big, dark thing on our call to action, which now. I will naturally end up slipping it to the left.
I, would feel like you, I, would go left first, so I’m the same as you in that it, but it only because it looked a little bit like it was all lopsided to the right. Yeah.
[00:41:33] Nathan Wrigley: Yeah. I can well imagine. Yeah. Sorry to the left. So we’ve got, so, far it feels like we’ve got three things going on. We’ve got go to our YouTube channel.
We’ve got learn a little bit about modern CSS or the, we are for non-programmers and we’re gonna be talking about HTML and CSS, and then now the third thing feels like, now play the latest episode, here’s our latest piece of content. Yeah, I guess that’s a really typical thing to do, isn’t it?
If you’re a chater or a YouTuber having the, most re recent episode on the homepage. That makes sense. I think. Yeah.
[00:42:12] David Waumsley: Yeah. And also if we can bring in some of the description for that episode, again, it’s a bit more text that will Well, I, think it’s good to have your homepages changing regularly, I think for search engines.
Like to see that something is happening that you have not abandoned this page. so there’s a part of SEO thinking in doing that, particularly bringing forward the copy, not just the image link to the episode.
[00:42:39] Nathan Wrigley: Yeah. Yeah. Okay. that makes perfect sense. if I was going to a chat website, I would’ve an expectation that I’d be able to easily find the most recent piece of content.
That would be what I’d want to do. Yeah. Okay. Okay. and that’s gonna be a YouTube video as opposed to an audio player? yeah, because really the. The video is gonna show everything as well. Okay. And then you’ve got this little extra section, which is, that gonna be related to the most recent episode, the bit that you do that’s related to it?
Or is that just some, I don’t
[00:43:13] David Waumsley: know.
Yeah, I think, I think we’ll probably have to, I, I suspect at some point we’ll start doing the odd article as well, which will be another strand of this, just for, to cover things that maybe. Wouldn’t go in a chat or don’t need a video or something. So there might be some other exodus, but I imagine that will be, because what we’re doing at the moment, it may not be forever, but almost for every chat we do, I do a little short 10 minute video.
Yep. Which is related to some code aspect of what we’ve been doing. as I work out that stuff most of the time. So the, there’s sort of two bits of content which are going out, at the moment, chat every two weeks. And this. Every two weeks as well. This little 10 minute thing that I do. So we’ve got weekly content, so that’s where I put that.
I suspect we’ll change this over time, but that’s just what it’s at the moment. Yeah.
[00:44:03] Nathan Wrigley: But do, would the endeavor be to give that piece of content its own page? because obviously it has already. Yeah, That’s what I mean. But there’s gonna be like some SEO benefit of cross. Cross linking, right between, the episode, let’s say episode eight and the ancillary extra bit of content that you do for episode eight.
You’re doubling the SEO footprint because you’ve got two bits of content, but they’re cross-referencing one another. boy, over time we’re gonna get. We’re gonna get so many pages, it’s gonna quickly add up. Yeah.
[00:44:40] David Waumsley: I’ve, put extras there, but actually it should be the tab that I’ve used for it, for the videos I’m doing is called Learn, which I, felt a bit awkward about using the Learn.
It’s learn from me. No, you’re not, because I’m learning and explaining what I’m learning. So it’s, Learn with Me is what, that section is supposed to be.
[00:44:57] Nathan Wrigley: That sounds good to me.
[00:44:59] David Waumsley: Maybe that’s what you should say.
[00:45:01] Nathan Wrigley: Learn with. Learn with me. I like it. Yeah. Yeah. And then, you’ve obviously got the mandatory who we are, pictures of me and you and what have you, plus the footer.
[00:45:12] David Waumsley: Yeah. And also, when it comes to this, something that Google seemed to think is quite important these days is that, EEAT, which is, please don’t make me say it in full ’cause I just stumbled over it. That’s okay. You can, blank on that. It’s experience. I know what it is.
It’s experience, expertise. authority. I’m going to say instead of the word that they use. ’cause it just doesn’t trip well. And trust. Okay. That’s what makes it. And they want to see clear. So anything we can do now in the. In our descriptions. So when we did the WP Builds, we put comedy descriptions of ourselves, right?
yeah. And I think we probably, if we’ve got any credentials or any experience if you like. So I think our bios need writing just to signify that maybe we’ve had a few years in the game, so we might know one or two things.
[00:46:09] Nathan Wrigley: Okay, so rather than be self-deprecating, we’re gonna actually, make, outlandish claims of our, capabilities.
[00:46:18] David Waumsley: I think just honest ones, that we have been, in some ways I put it in yours anyway, in the sense that you’ve got other chats that you’ve been running for other times with mine. I just, I’m alive and live somewhere. it’s about all like a muster. But yeah.
[00:46:34] Nathan Wrigley: That’s gonna change over time though as well, isn’t it?
But those images, one quick thing that’s jumping out on this design Yeah. Is is these little. How would I describe that? Like lightning bolts. You’ve got lightning bolts really everywhere. Red lightning bolts, always the same orientated, the same way, same color. What’s the, why, did you go down that route?
Because in my head, lightning bolts signify heat or kind of something, really? Wow. Or something like that. What was your thinking? Yeah, there wasn’t much,
[00:47:13] David Waumsley: don’t make me think. Yeah, I’ll tell you what, I, nicked it. Basically, I saw somewhere else on one of the stock images that they had a mic similar to this kind of thing, and they put these little lightning bolts, electricity, out of the chat.
I think on their thing. It said something about, going live or something on there. So I just looking for embellishments because obviously we’re keeping the page simple. I just basically took. A symbol that was the lightning and replicated that. But now you’ve said it, you just think, actually it probably isn’t saying the right thing.
So we maybe need some embellishments. Are different that, yeah, I don’t know.
[00:47:52] Nathan Wrigley: I don’t know either. Yeah, no, it was just, it didn’t, it, there was no like sense of that’s weird or anything. I just thought, oh, lightning interesting. But it’s surely our chats are electric, aren’t they? Oh, exactly.
Let’s keep it then. yeah. I dunno. I dunno. When I, whenever I think of audio, and of course we’re not just audio, are we’ve now decided that it’s really gonna be about YouTube as much as anything else. that’s video. But the audio. In my head, the iconography around audio is always like this.
Concentric circles. Think of the RSS symbol. You’ve got like these three, you’ve got three quarters of a circle, all conically aligned, getting bigger and bigger. That’s what I think of for audio. But now that it’s gonna be a YouTube channel, I dunno, I think we’ll have to revisit that. But maybe lightning is not it actually.
[00:48:36] David Waumsley: Yeah. You’ve just managed, you made me worried about, maybe you think this is really dumb, but now actually as you’ve talked more, maybe it’s not so dumb, but we could replace it with something else. ’cause it doesn’t need to symbolize audio because as you say, we’re not just audio, so we can make that any, it’s just an embellishment so the page doesn’t seem so bare.
[00:48:55] Nathan Wrigley: Yeah, that’s right. Yeah. It does a good job, doesn’t it? Where you’ve got like an empty space on the left. You’ve, inserted it there and it, breaks it up. Be really, actually, I think, and again here, nice use of it there, but obviously, not needed on the, mobile version.
[00:49:10] David Waumsley: Yeah.
[00:49:10] Nathan Wrigley: Okay.
[00:49:11] David Waumsley: We’ve gone a long time and I just wonder if we should just step back one thing and just mention the, description. Do you think we’re on the right path with that? as a, this is the description on the hero bit. So after we’ve got the a web. Design chat for non progress rediscovering HTML and modern CSS.
What I’ve put here, and I’m not sure about this at all, Nathan, is I put CMS users, Nathan and David, revisit the web’s original page builder and ask what we can build today with minimal skills and dependencies thing that you’ve been reading out at the beginning of the episodes at the moment, and then.
Trying to say who it’s for. It’s for freelancers who like to keep things simple and stay on top of web standards, which is the thing that we’re getting back to a little bit now. Do you think it Yeah, working?
[00:49:58] Nathan Wrigley: The only, the, one thing that jumps out to me is if, you are like, first of all, what’s the CM CMS?
yeah, I know what a CMS is, what A CMS is, but I do, I wonder if anybody else knows what a CMS is. you probably do if you’re listening to this to be honest, but maybe a casual user who’s. Starting out on their journey of creating websites won’t know what that is, so that might throw them off.
So maybe that rather, maybe that would say WordPress even. I could, or something like that.
[00:50:29] David Waumsley: I could put little abbreviation in HTML on it, so it has a little, however you style it. So when you hover for it, it tells you it’s content management system. But that of course itself is a little bit, I, in all honesty, I think I was five years of using WordPress before I knew what.
Content management system meant.
[00:50:49] Nathan Wrigley: Right? Yeah, exactly. Exactly. But the, but you’ve obviously felt it’s important to get our names in there right at the beginning. So you’ve put our names, who we are. I think that’s, there’s probably some utility in that. and minimal skills and dependencies. Yes. Again, would people know what a dependency was?
I don’t know. Yeah, but the second sentence, maybe the second sentence, would work really well as the first sentence, so rediscovering HTML and modern CSS. It’s for freelancers who like to keep things simple and stay on top of web standards. CMS users, Nathan and David revisit the webs, blah, blah, blah.
You’re right. You’re right again. I’ve never been More than twice in an hour. This is getting ridiculous. Yeah. maybe, but I, yeah, maybe just flip that around and see how it scans.
[00:51:42] David Waumsley: Yeah, no, I think you’re probably right there. We might, yeah. The CMS users was the problem. I just thought you wanted to tell a bit of a, is again, this storytelling idea, this idea that’s.
Some people here that you can join their journey with. yeah, I didn’t know how to say that in ways that represented that properly, but CMS was the CMS users, pace Builder users. It’s, it can’t imply, ’cause that’s wrong that we’ve left CMS, so you can’t write it in that way, but it needs to show that you come from a background looking at this with.
Those kind of eyes. ’cause that’s the truth. Yeah.
[00:52:16] Nathan Wrigley: Would negative language work well there? So, something like, join, so the, you just mentioned joining us. Join, David and Nathan, as they get away from using, get away from using, software. No. Get away from.
[00:52:38] David Waumsley: No, That’s what I was trying to avoid because it is not fair.
Yeah. I’m, you are using WordPress it No, and I’m not away using WordPress either, exactly. Neither of us are really moving away from this work, but, I am to, to a greater degree in the sense that the work that I have doesn’t need it so much. So that’s the exploration, but. But you don’t want it to imply that.
But yeah, maybe it’s one to think about. That was the best I could come up with. ’cause I thought I’m stumbling over the wrong things. But it felt like it needed to tell a story. You needed to join us as we did a particular, because that’s the uniqueness of the take of what we’re doing. If you want to learn CSS and HML, the far better people than us, but you might be someone who’s in our shoes going through that journey where.
You, you’ve got a bit outta touch with that stuff ’cause you’ve been so focused on the CMS or whatever that have skipped that. So I
[00:53:29] Nathan Wrigley: wanted to get that in, but yeah. Yeah, maybe, let’s see, let’s iterate on that over time. But, yeah. Shall I’ll just reiterate what’s going on here. So this is a, PDF image that we’re looking at.
If I just click. Backwards and go to the no script show slash eight page. So that’s episode eight. You’ll be able to, down or find that by clicking on the image where it says initial homepage design, so you’ll be able to find it there. but I, are we done? Is that, have we done enough? yes, we’ve been on for gazing our own stuff for a little while.
Sorry for the audio, folk. I apologize. But, it, is what it is. Go and have a look on the no script show website and, you’ll be able to see everything. It’s turned out to be quite a long episode, so apologies for that as well. I will take that off the screen. Are we just knocking it on the head there and saying goodbye? See you next time.
[00:54:25] David Waumsley: Yeah, we didn’t talk about what we could do next time, but maybe we will. I think one thing we’ll want to talk about other pages and features, but maybe, I don’t know, just for something different, we might want to, one of my interests is, I dunno if it’s yours, it’s browser support.
What are we supposed to support these days with all this modern CSS out there? Gosh, we’ve, we have a new tool baseline, which is supposed to sell us. Which things we can use and we have, can I use site? Which tells us, but in all honesty, I think we need to investigate this. ’cause I band it about, I hear other people talk about these things as their clues to what they should support and I.
Quite honestly, I, really don’t understand it enough. So maybe we should talk about that next time.
[00:55:05] Nathan Wrigley: Right? In which case, I’m gonna dig out my trench coat and magnifying glass so that we can give it a thorough investigation next time. That will be episode nine, but, for today, episode eight is a wrap.
Thank you, David, for joining me today. That really appre, really enjoyed that.
[00:55:20] David Waumsley: Yeah. Yeah, me too. Okay, bye everyone.
[00:55:22] Nathan Wrigley: Bye-Bye.